√100以上 bootstrap 幅 固定 326237-Bootstrap テーブル 幅 固定
Bootstrap の横サイズを任意の固定幅にする これがなかなかてこずりました。 container を width960px;Bootstrap3 レスポンシブを使わず固定幅で使う方法 Bootstrap3が公開されてしばらくたちますね。 2*のときはレスポンシブと固定幅レイアウトのCSSファイルが別れていたため、簡単に切り替えることができました。 が、3になってからは一緒になったので、デフォルトでは全てレスポンシブになってしまいます。 ここではBootstrap3のグリッドシステムだけ使いたくて、レスBootstrapのfooterについて Bootstrapを利用して自作でフッターを作成する際は、「Sticky footer」を利用するのがおすすめです。Sticky footerはメインコンテンツの内容が少なくても、フッターを最下部に固定して表示できるため便利です。

Dreamweaver Cc 15 2 と Bootstrap によるレスポンシブwebデザイン 実践編 Cssデザイナーとdomパネルを活用したライブビュー ワーク
Bootstrap テーブル 幅 固定
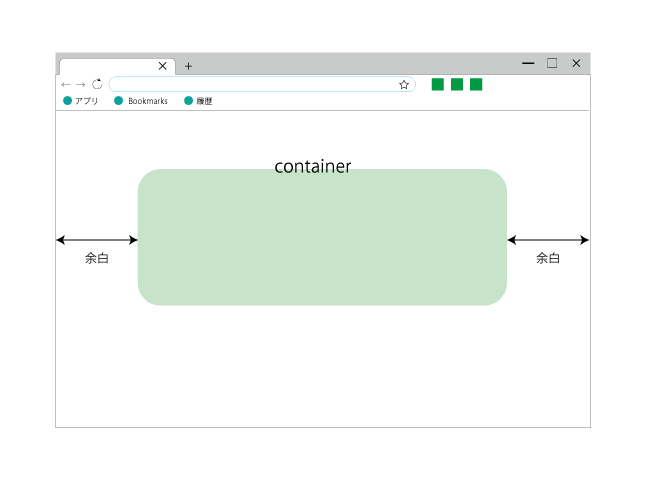
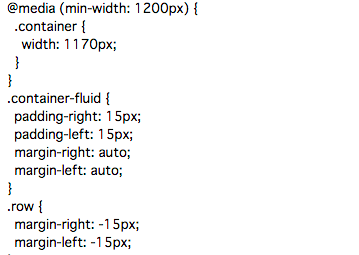
Bootstrap テーブル 幅 固定-9//17 · コンテナには固定幅(container)のものと可変幅(containerfluid)のものと選択することができます。 コンテナ(固定幅) 固定幅はブラウザサイズによってサイズは変わりまが、その名の通り幅は固定されます。10/16/11 · bootstrap 固定レイアウトと可変レイアウト 固定(Fixed)レイアウト divcontainer を使うことで、デフォルト940px幅の固定レイアウトを使用出来ます。



Bootstrap Row How To Color Alternate Table Rows Using Boostrap
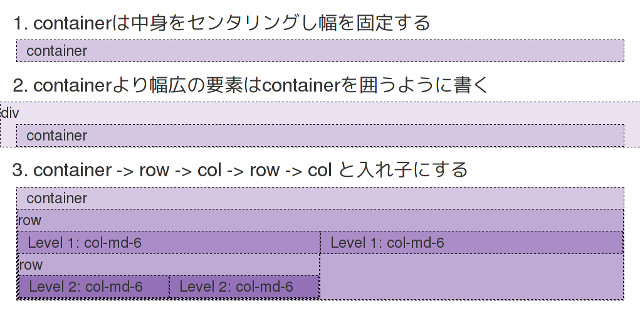
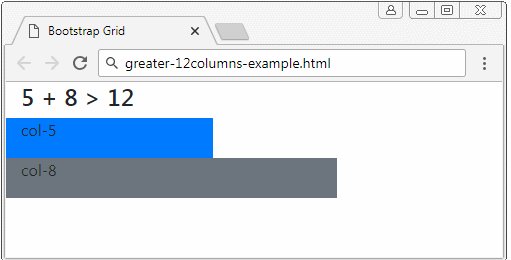
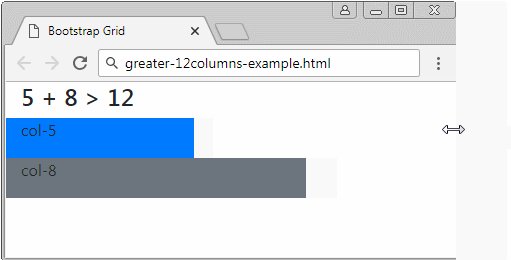
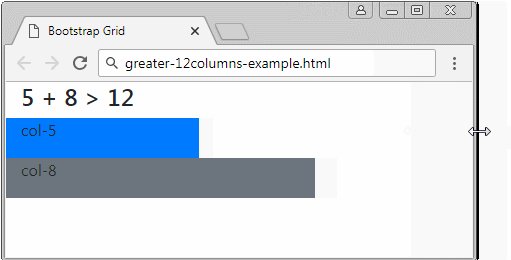
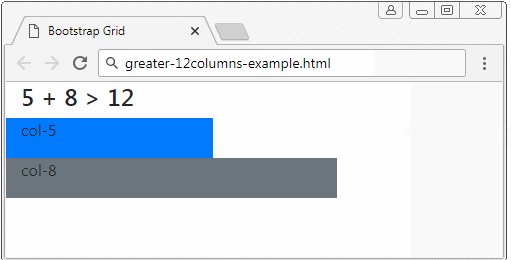
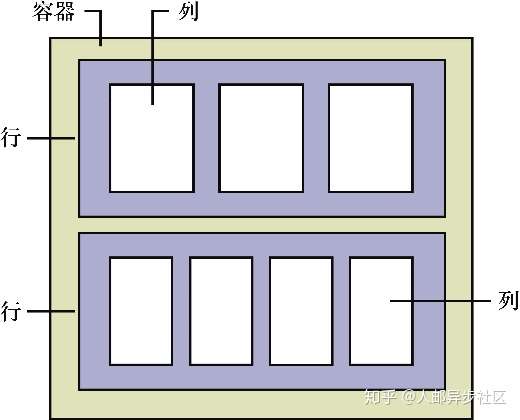
5/30/17 · Bootstrapでテーブルを利用する方法 行幅の短縮 テーブルの幅は固定で横幅が足りなくなった場合に、横スクロールさせる(10) シンプルなスキーム: A B C D 固定幅を設定する必要があります。 私はもう試した:全ての viewport とデバイスサイズにわたって固定幅の container または全幅の containerfluid (width 100%)を使用しています。 行(Rows) で 列(columns) を囲みます。各列には, それらの間のスペースを制御するための水平 padding があります。
Thタグに「style="width0px;"」追加 修正後 ・・・ ・・・ ・・・ ・・・ ・・・ ・・・Bootstrapでtable内にclassのtableresponsiveを入れた時のカスタマイズ。 通常表示ではテーブルの列幅を固定レイアウトで綺麗に見せて、ブラウザサイズが小さくなったら、スクロールバーがテーブル下に表示される。 そんなテーブルにしたいときは別cssで上書きしよう! の最終形です。 これを読まれている方は、Web作成に多少でも心得がある思われますので、bootstrapをBootstrap Table Width Ask Question Asked 4 years, 7 months ago Active 1 year, 7 months ago Viewed 17k times 2 I have a problem with the table width, I want to auto adjust the width of the table header How to do this?
とほほのBootstrap 4入門 tablesm は通常よりも行幅の狭いテーブルにします。Bootstrap 3 では tablecondensedDreamweaver CC 15 と「Bootstrap」によるレスポンシブWebデザイン実践編 CSSデザイナーとDOMパネルを活用したライブビュー1/12/19 · CSSの position sticky を使ってテーブルのヘッダー行・列を固定する方法を解説します。 動作確認したブラウザーは次のとおりです。 Google Chrome 71;



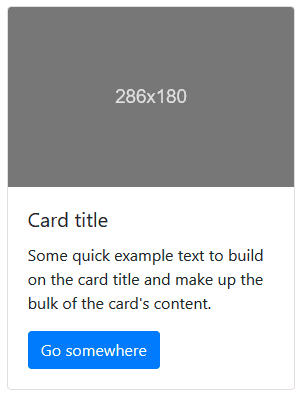
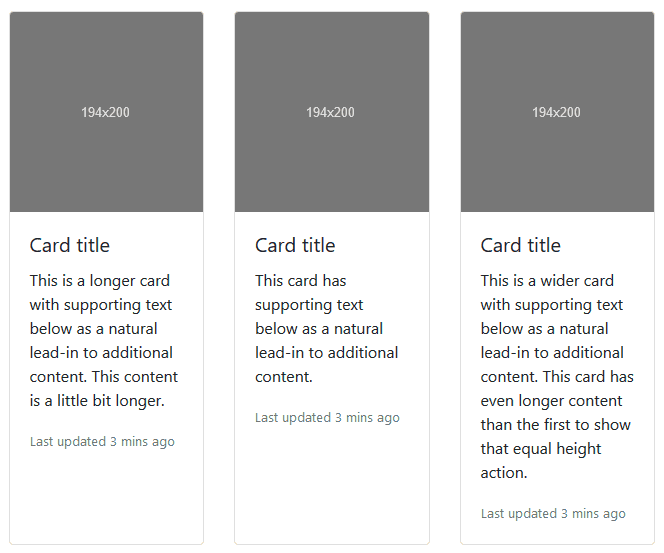
Bootstrap 4 Tutorial コンポーネント 3 カード



Bootstrap4 Bootstrap3でガター幅 余白 カラムの隙間 を調整する Ec Tips
Bootstrap 3 アイコンの使い方 ちょーかんたん編 Bootstrap3 アイコンを白くする方法 Bootstrapでかっこ良いファイルインプットフォームをつくる プログラマ必見!Bootstrap3 スマホでのヘッダーメニューはどんな感じ?Microsoft Edge 43 (EdgeHTML 17) ちなみに、IE 11などの対応していないブラウザーで見た場合、ヘッダー行・列が固定されないだけで、表示が8/30/19 · Bootstrapでdflexを使って上寄せ・上下中央・下寄せを行う方法 97 views 1909 Bootstrapで画像を丸く表示するroundedcircleの使い方 41 views



数据可视化 栅格篇 平面 Ui 网页 教程 大积目 原创文章 站酷 Zcool



全栈工程师web开发指南 Bootstrap的精髓 知乎
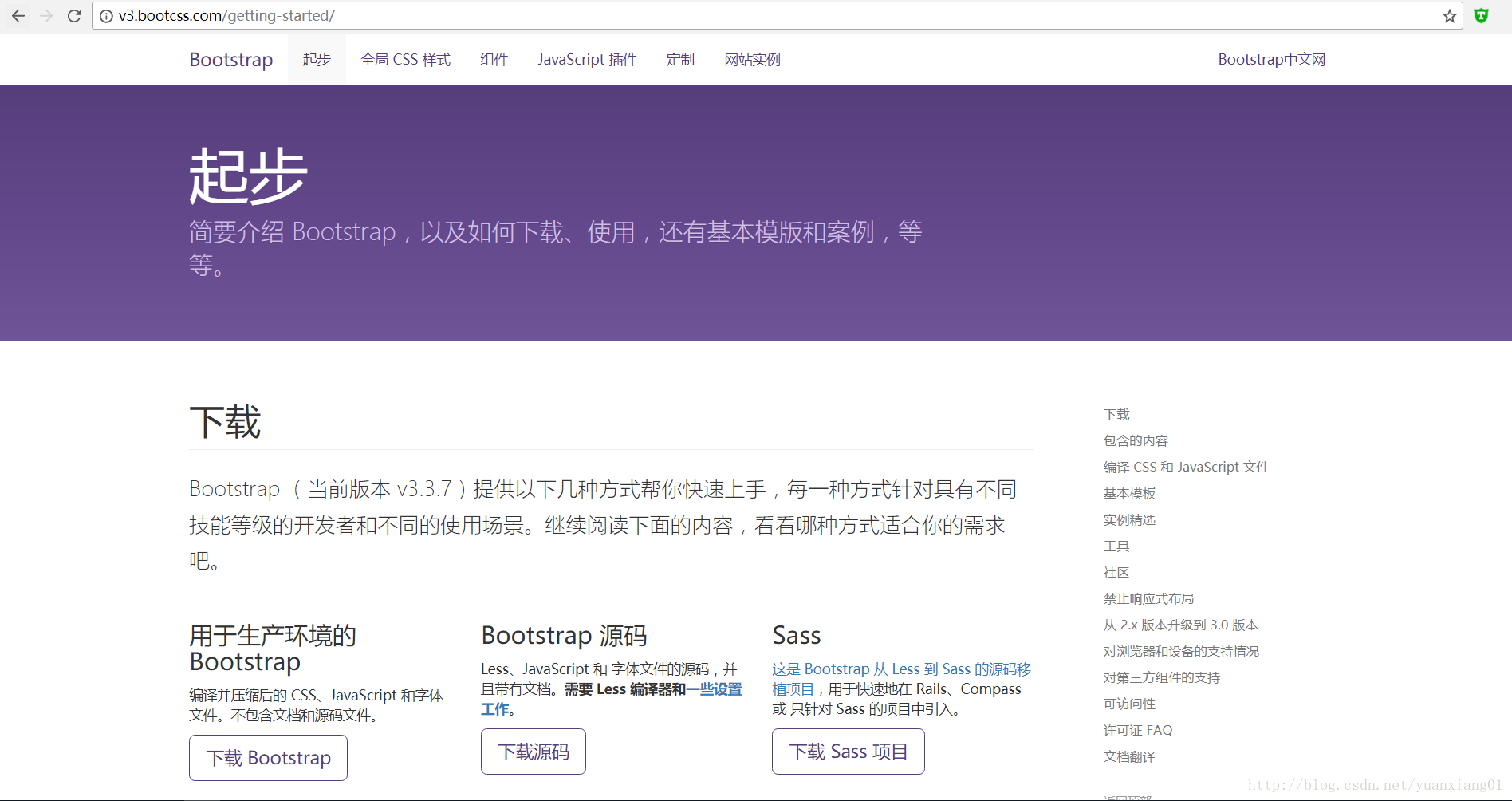
Bootstrapでのレイアウトの基本 Bootstrapのグリッドの機能を使ってページレイアウトをする際には、「固定幅レイアウト」と「リキッドレイアウト」の2通りの基本レイアウト方法を選ぶ必要があります。 Bootstrap的に言うと、 と、 のどちらを使うのかという事なのですが・・・。6/11/18 · tableの縦幅を固定したい。 (bootstrap 4系を使用しております) 発生している問題・エラーメッセージ 中のコンテンツの縦幅が変わると、tableの縦幅が変わってしまう。 中の猫の画像の縦幅が、400px。 この時tableの縦幅がpx。 なのですが、When you only need to include Bootstrap's compiled CSS or JS, you can use jsDelivr See it in action with our simple starter template , or browse the examples to jumpstart your next project You can also choose to include Popper and our JS separately



Bootstrap的卡片样式 知乎



程序猿分享 精美的bootstrap背景导航 Jum的博客 Csdn博客
Bootstrapには3つの異なるコンテナがある。container は、各レスポンシブ・ブレークポイントで maxwidth(最大幅)を設定containerfluid は、全てのブレークポイントで width 100%container{breakpoint} は、指定されたブレークポイントまで width 100%Bootstrap 3 を使用する際の基本テンプレートを下記に示します。IE=edge は、IE の互換表示を抑止し、常に標準モードで表示させるための記述です。html5shivjs は、IE8 などで HTML5 のタグを使用するためのライブラリです。respondjs は、IE6~IE8 で maxwidth, minwidth などの CSS を模倣するためのライブラリ幅と高さのユーティリティは scss/_utilitiesscss のユーティリティAPIで生成。デフォルトでは、values に 25%, 50%, 75%, 100%, auto がサポートされている。さまざまなユーティリティを生成する必要がある場合はこれらの値を変更すること。 割合幅の設定(Width) 幅の



Bootstrap Vue Js 前端開發超實用代碼集錦 天瓏網路書店



全棧工程師web開發指南 Bootstrap的精髓 每日頭條
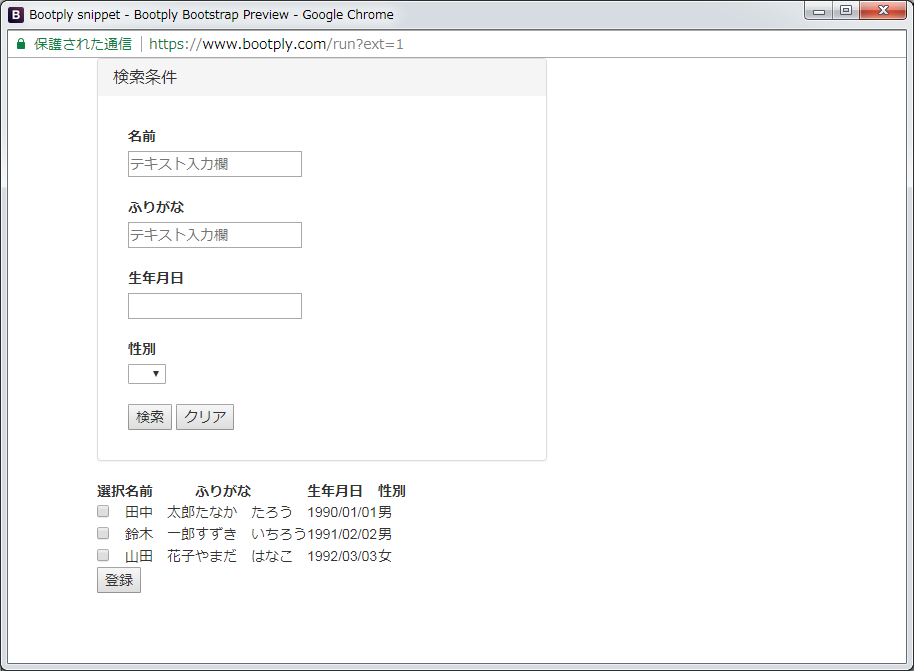
項目をcolsm2、フォームパーツをcolsm10としています。 お名前のようにテキストフォームのサイズを変更したい場合はforminlineをclassに加え、sizeで調整します。 好みですが、デフォルトだとフォームパーツが大きく感じるので、inputsmで小さくしています。 あと、colsm~には余白が無いRubyonrails bootstrap のタグが付いた他の質問を参照するか、自分で質問をする。 メタでのおすすめ Stack Overflow for Teams is now free for up to 50 users, foreverBootstrap のコンテナは container と containerfluid の2種類が存在し、コンテナをどう扱うかが異なります。Webページに合わせて、最適なコンテナを選択してください。 container 固定幅コンテナ;



Bootstrap使い方メモ2 Components Qiita


福音 让netty入门变得简单 开发者头条
フォームの横幅 div 要素でグリッド指定することで横幅を調整できる。 んー。 しかしこれって調整になるのかなぁ。 まあいいけど。 前へ 一覧 次へ12/26/14 · BootStrapでcontainerの幅を変更する方法 レスポンシブWEBデザインを手軽に実現できるツールとして、BootStrapは大変助かってます。 あれだけ少ないコードの量で済むので、作業がとても楽なのです。 まぁ、ソース全体でみれば、bootstrapのライブラリ分があるので、サイトの重さ的には変わらないと思いますが。 さて、そこでデザインの話に行くわけですが、レスポン10/10/14 · あまり知られていないBootstrapスタイルテクニック、小技16個まとめ テクニック 1 ホバーエフェクトによるドロップダウン表示 Bootstrapのナビゲーションメニューは、クリック操作でドロップダウンを表示するように設定されています。


Bootstrap4响应式web应用前端框架 Bootstrap模板库



Bootstrap Containerとcontainer Fluidの違い Mochanote
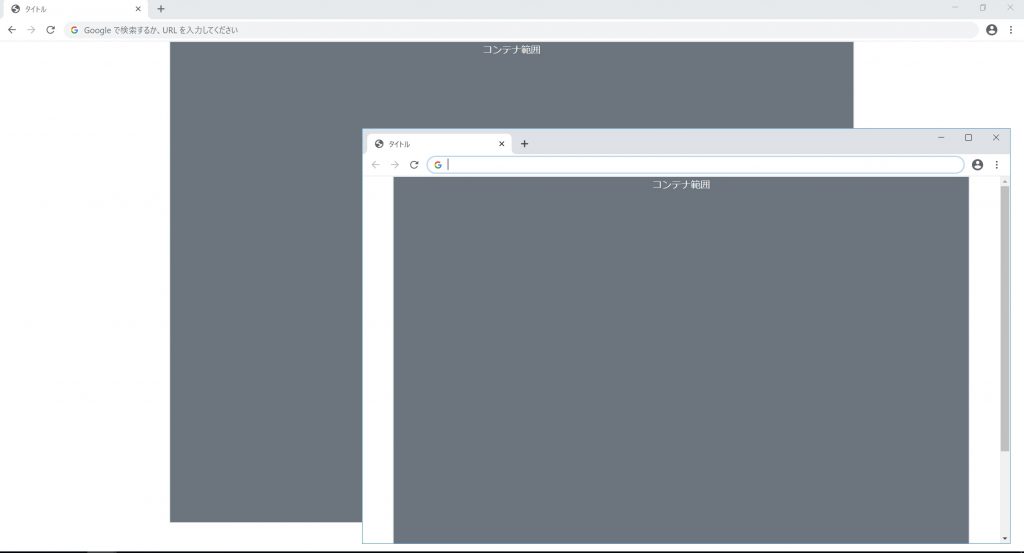
9/5/18 · Bootstrap でのコンテナについて紹介します。 で表示しますWebブラウザのウィンドウ幅が広い場合、下図の画面が表示されます。containerfluid を指定した枠はウィンドウ幅いっぱいに表示されます。一方 container を指定した枠は 1140 ピクセルの幅で表示され私はデータテーブルAngular 5とBootstrap 4で作業しており、テーブルに多くのcolsがあります。私のための解決策は、特定の幅の要素THを追加することDIVでした。たとえば、cols "Person Name"と "Event date"の場合、特定の幅が必要です。次にdiv、colヘッダーにa を入れます。コンテナ要素の幅は、表示画面に収まるサイズで決められた画面幅 (xs, sm, md



Bootstrap 表幅固定 Amrowebdesigners Com



Bootstrapではじめに覚えるのはレイアウトです
Bootstrapは、コンテンツやグリッド・システムを収容するコンテナ要素を必要とする。 コンテナ要素は、固定幅(container )と全幅(containerfluid )の2種類用意されている。Rubyonrails bootstrap haml のタグが付いた他の質問を参照するか、自分で質問をする。 メタでのおすすめ Stack Overflow for Teams is now free for up to 50 users, foreverなどにするとモバイルなどのときのメディアクエリ毎に再設定しなければならないし面倒だなあ。 。 と思っていたら、公式サイトのExsampleのコードを見たら解決できました。 下記のように container に maxwidthを指定してやればモバイルなどの場合は bootstrap本体のcssが



Bootstrap 表幅固定 Amrowebdesigners Com



Twitter Bootstrapで固定幅 センターレイアウトを適用してフッターに発生するズレをjavascriptで補正してみた サウンド追っ掛け情報
Bootstrapでは colmdのように上記2文字を用いたレスポンシブ設定を用いる。 ルールは次の通り。 幅指定なし(例 col)は「全画面幅で有効(デフォルト)」、優先度は最小 幅指定(例 colmd)は「この幅以上で有効」、幅指定なしより優先 幅指定が複数ある場合は幅の大きい設定が優先 このルールのため xsという幅指定は(意図的に)ない。 また優先度を利用して特定の幅How do I turn this Into this css html twitterbootstrap Share9/13/19 · Bootstrapでは、閲覧側の画面幅を「極小から特大」までの5種類を想定し、containerの幅も5段階に分け用意されてます。 Extra small / 画面幅 極小(544px未満)



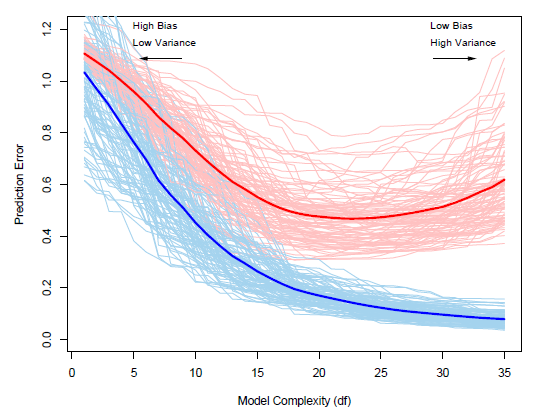
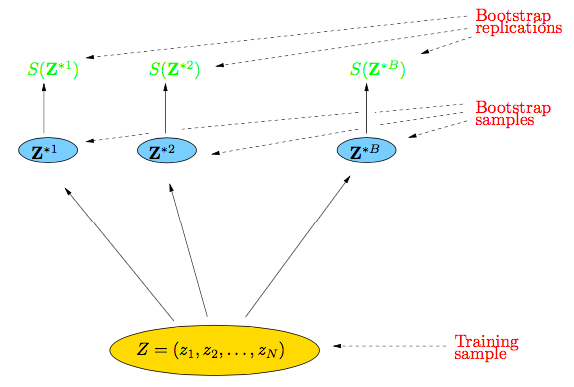
模型选择的一些基本思想和方法 统计之都



Bootstrap Carousel轮转图的使用 雨钝风轻 博客园



Bootstrap 表幅固定 Amrowebdesigners Com



Html5 Css3 Jquery Mobile Bootstrap开发app从入门到精通 视频 张工厂 摘要书评试读 京东图书



Bootstrap的卡片样式 知乎



Bootstrap Table固定表头 固定列 拖动调整列宽大小 华为云



使用css Grid创建分散式不规则网格布局



Bootstrapでcontainerの幅を変更する方法 Crafrite



Calc X3092 X4f7f X3063 X305f X56fa X5b9a X5e45 Xff0b X53ef X5909 X5e45 X306e X30ea X30ad X30c3 X30c9 X30ec X30a4 Codeseek Co



Dreamweaver Cc 15 2 と Bootstrap によるレスポンシブwebデザイン 実践編 Cssデザイナーとdomパネルを活用したライブビュー ワーク



Html5 Css3 Jquery Mobile Bootstrap开发app从入门到精通 视频 张工厂 摘要书评试读 京东图书



Bootstrap Row How To Color Alternate Table Rows Using Boostrap


Bootstrapでのformの基本的な書き方と注意点 Tail F Dev Null



Cna 一种用于电阻抗成像的高精度数据采集系统 Google Patents



Bootstrap 表幅固定 Amrowebdesigners Com


微型固定翼 网红手抛机改双发动力遥控飞机 哔哩哔哩 つロ干杯 Bilibili



Bootstrap4で地味に便利なクラス指定 行揃え 幅 高さ 余白 創kenブログ



続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog


Bootstrap表格宽度设置



模型选择的一些基本思想和方法 统计之都



Bootstrap 表幅固定 Amrowebdesigners Com



続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog



カード


Bootstrap4响应式web应用前端框架 Bootstrap模板库



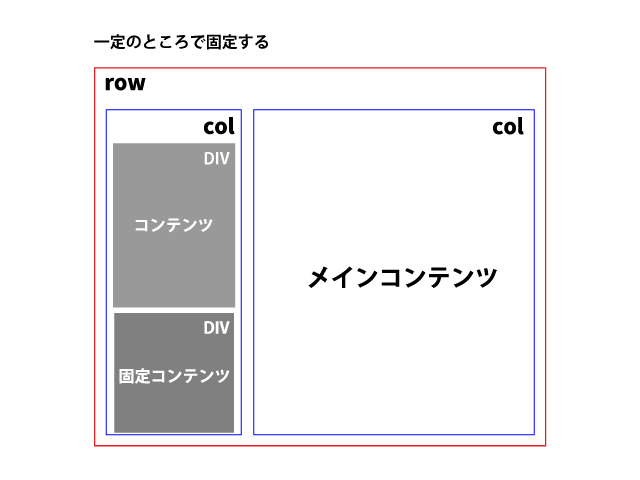
Bootstrapで固定サイドバーを付ける方法 Affix Sticky Flexbox



Bootstrap如何缩小表格距离 教大家轻松制作bootstrap漂亮表格 Table 简明教程


不得不看的8大经典着陆页设计案例 澳门金沙官网 直营下载



Containers コンテナ Bootstrap V5 0



Bootstrap超入門 Qiita


Bootstrap 幅固定



自定义bootstrap样式 9行样式自定义漂亮大气bootstrap导航栏 Dotnet全栈开发 Csdn博客 Bootstrap导航栏美化



Bootstrap Row How To Color Alternate Table Rows Using Boostrap



Bootstrap 固定在底部的导航栏 程序员大本营



Bootstrap Table固定表头 固定列 拖动调整列宽大小 墨尘 Csdn博客 Bootstrap Table 固定列



Bootstrapでテーブルのtdやthの横幅を固定にする方法 Qumeruマガジン



Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ



Spss中如何处理极端值 错误值 百度经验



Cna 一种用于电阻抗成像的高精度数据采集系统 Google Patents



Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ



Bootstrap4 Sideメニュー を固定する方法



30 Ggplot的各种图形 R语言教程



Bootstrap4 Sideメニュー を固定する方法


11 10 At91sam9g45上电启动和bootstrap移植过程 融火 Twinkler 新浪博客



Bootstrap制作精美渐变顶部固定自适应导航栏 Dreams Of Javad Csdn博客



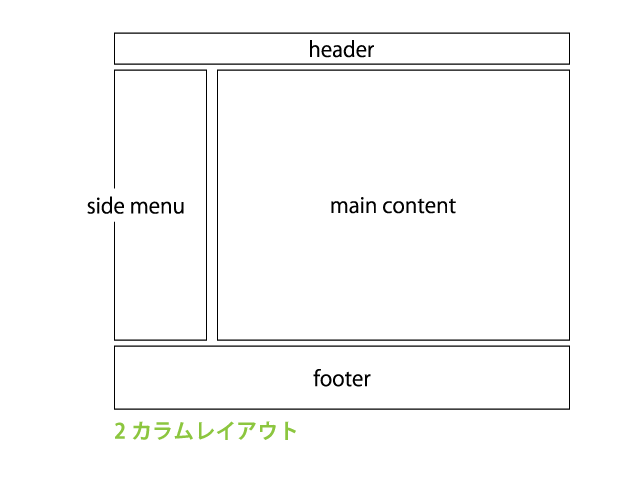
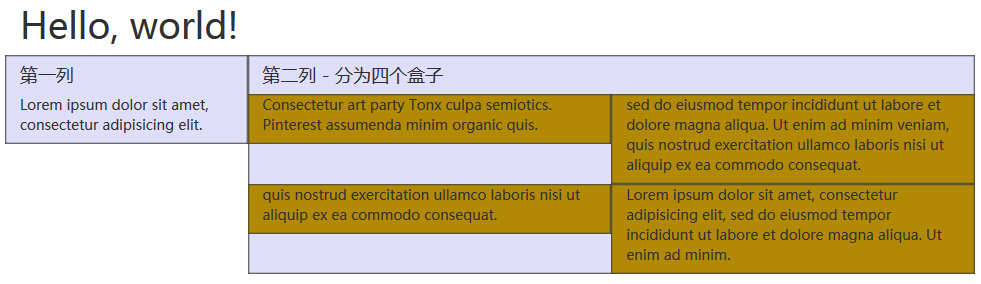
Solved Debut Top Right Align Text On Image With Text How To Create A 2 Column Grid System Boo Shopify Community



全栈工程师web开发指南 Bootstrap的精髓 知乎



Css图片显示固定大小 欲练js 必先攻css 前端修行之路 程序地带



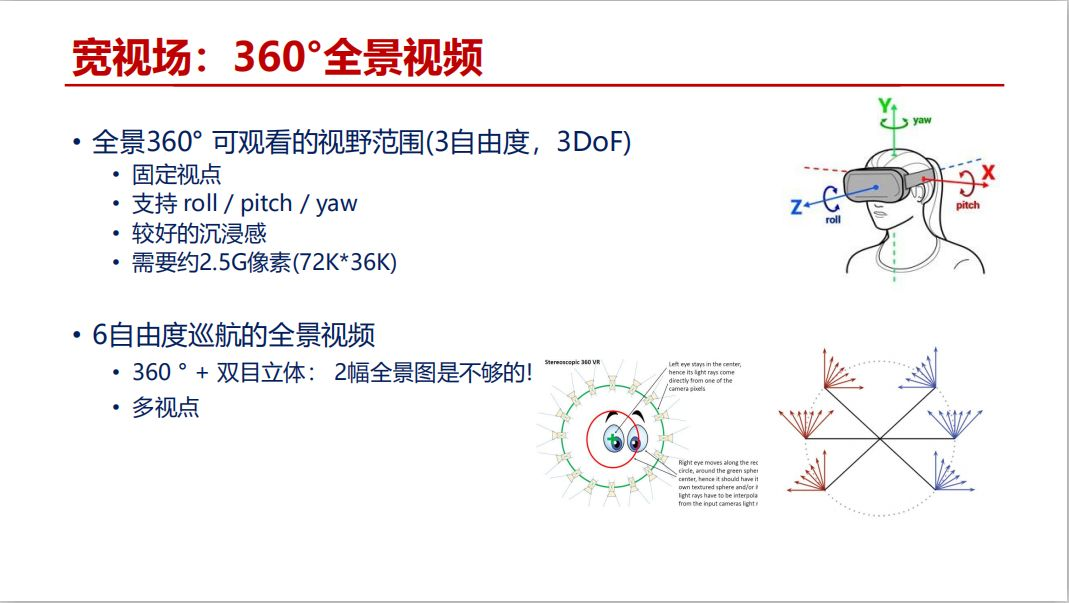
Mpeg中面向沉浸式视觉体验的标准化活动 阿里云开发者社区



今風に作られたスライド式サイドバーのコードスニペット9選 Workship Magazine ワークシップマガジン



全棧工程師web開發指南 Bootstrap的精髓 每日頭條



Bootstrap 4 Tutorial コンポーネント 3 カード



カード



Bootstrap 表幅固定 Amrowebdesigners Com



自定义bootstrap样式 9行样式自定义漂亮大气bootstrap导航栏 Dotnet全栈开发 Csdn博客 Bootstrap导航栏美化



Flexboxを使う時に覚えておきたい 固定幅と可変幅を組み合わせたレイアウトを簡単に実装する方法 コリス



Calc X3092 X4f7f X3063 X305f X56fa X5b9a X5e45 Xff0b X53ef X5909 X5e45 X306e X30ea X30ad X30c3 X30c9 X30ec X30a4 Codeseek Co



Bootstrap Row How To Color Alternate Table Rows Using Boostrap



全栈工程师web开发指南 Bootstrap的精髓 知乎



Web前端框架学习 Bootstrap 戴翔的技术博客 Csdn博客



Bootstrap 导航栏固定后 内容被遮盖的解决方案 Java的博客 Csdn博客


页面布局 Docs



Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ



转 Bootstrap研究精巧的网格布局系统 Youxin 博客园



Bootstrap超入門 Qiita


转 Bootstrap研究精巧的网格布局系统 Youxin 博客园



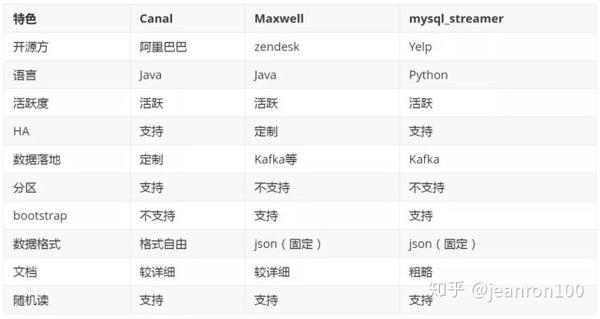
Mysql流转工具maxwell的代码改造和优化小结 知乎



Asp Net Div显示带样式的字符串 Bootstrap的卡片样式 程序地带



Bootstrap Table固定表头 固定列 拖动调整列宽大小 墨尘 Csdn博客 Bootstrap Table 固定列



Cards Bootstrap 4 2 日本語リファレンス



Element Ui Navmenu 侧栏导航宽度调整问题 Segmentfault 思否



Abp Module Zero Adminlte Bootstrap Table Jquery权限管理系统第十四节 后台工作者hangfire与abp框架abp Hangfire及扩展 简书


Bootstrapでtable内にclassの Table Responsiveを入れた時のカスタマイズ ほぼ実家の片付けブログ



Bootstrap 网格系统 菜鸟教程



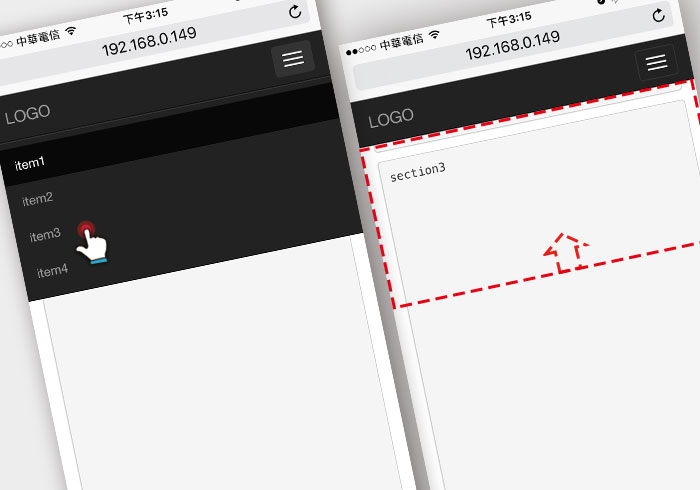
Bootstrap教學 Navbar導覽列點完選單自動收合 梅問題 教學網



技術者ブログ Bootstrap グリッドシステム使ってみる Dandelions Blog



美股周三 拼多多跌近7 理想跌逾13 Tgcode


コメント
コメントを投稿